

- Miro video converter website how to#
- Miro video converter website movie#
- Miro video converter website full#
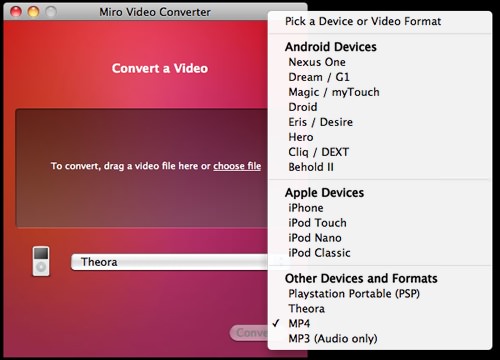
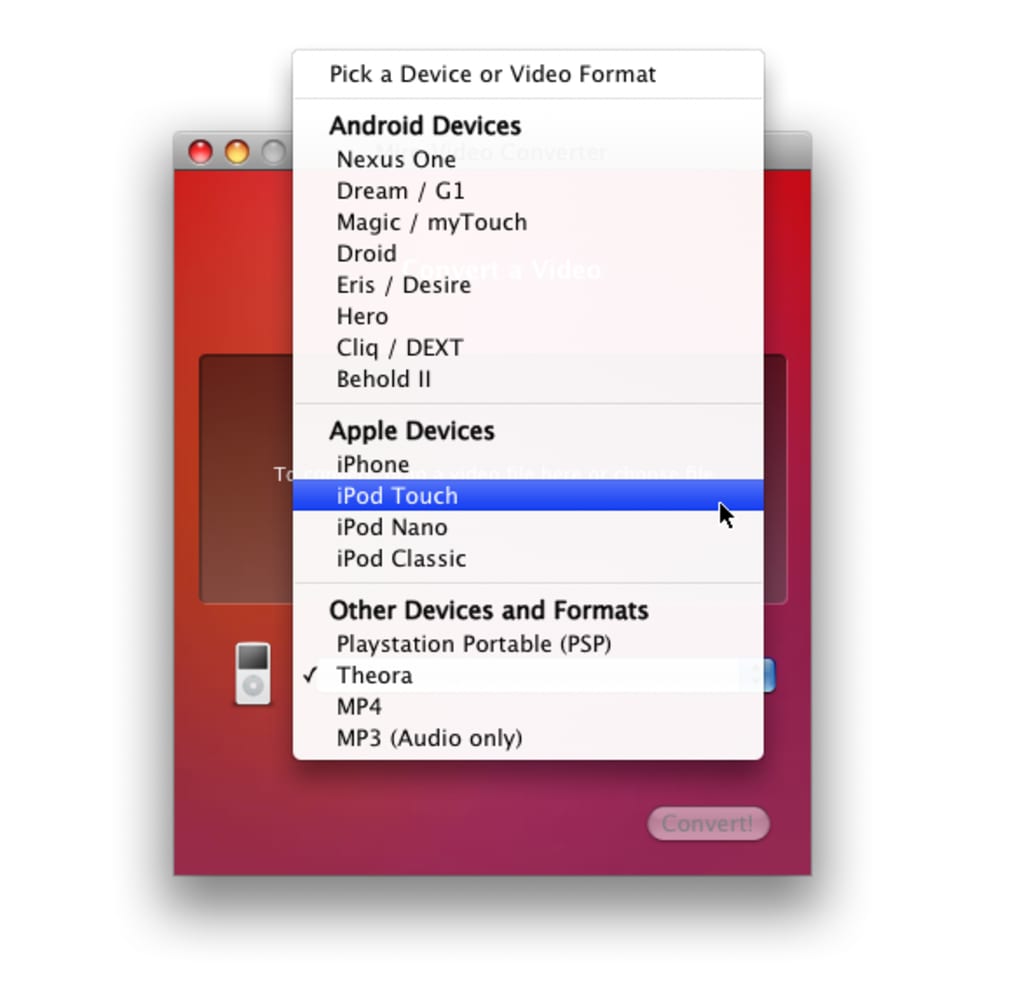
Just pick your file and choose what format or device you want to convert it to. Miro Video Converter is all about trying to do less- it has virtually no features.
Miro video converter website how to#
Most video converters out there have dozens of baffling settings about how to encode the video. The goal of Miro Video Converter is to give people an easy, fast, and intuitive way to convert videos.
Miro video converter website movie#
The Autoplay Video Demo: I did not want to scare you with a movie playing automatically.Miro Video Converter is an open source video conversion software.
Miro video converter website full#
To do this, you simply add this parameter to the first line of code: autoplay="autoplay"which would lead to the full html5 video code looking like this. So, how about learning how to autoplay a movie? Auto Playing Movies You may wish to have a video play upon page view. At this point, you are able to load movies to ensure browser compatibility and you are able to load a placeholder image for your movie before users click on the video to play it. Please click the graphic below to play the movie. Below is a demonstration of a placeholder loading before a movie starts. You will notice that on the first line of code, all you are adding to your original HTML5 video code, from above, is the line: poster=""All you have to do, for your video, is replace ‘’ with the url of your website and make sure that the full url is properly pointing to your placeholder image. Below is an example of how you would load a video using a placeholder. You can use this to provide information on the video or simply provide a generic ‘play button’ for your video instead of the default ‘play’ button that loads with HTML5 videos. Using The “Poster” Parameter The ‘poster’ parameter allows you to load a ‘place holder image’, which is an image that users see before they click ‘play’ on the video. A ‘parameter’ is an option available to you which specifies a function that will be performed when your video plays. Those controls would be play, volume control, fullscreen option as well as a timed indicator which tells you how long your movie has been running.ĭemo: Now that you have learned how to play a basic video in HTML5, it is time to learn how to add more functionality through the use of parameters. Tells the browser that the video must have a height of 240 pixels, a width of 320 pixels and should include all of the custom 'controls' that a standard web video should come with. What Does All of This Mean? Let us look at line one of this code as this will determine how your video appears to your visitor. Playing Your First HTML5 Movie Your browser does not support the video tag.

Now, with that out of the way, let’s get started with playing HTML5 videos on your website. One great resource you should bookmark, should you ever need to convert a video of yours into another format, is Miro Video Converter. This is a great format for Firefox while ‘video/mp4’ format is ideal for Google Chrome.


For example, ‘video/ogg’ is the file type for “Ogg” format which is usually a video that ends in. The reason it is important to learn how to do this is because HTML5 Video allows you to load different file types which can be compatible with different browsers. For example, you will notice that in the first demonstration you will be pointing to two different file names – even though they are the same movie. Important Note: In this demonstration, you will learn how to load multiple file types of one movie. This skill will come in handy in the future because many more people are browsing the web with their mobile technology (mobile phones/tablets) and HTML5 is the best way to ensure they can view your content as opposed to flash, for example, which will not work on an Iphone or Ipad. Today’s post will be about how to load video on your website using HTML5.


 0 kommentar(er)
0 kommentar(er)
